docker-compose安装 Nginx Proxy Manager
官网:https://nginxproxymanager.com/
1. 安装Docker
2.安装Docker-Compose
3.创建docker-compose.yml文件
mkdir -p ~/data/docker_data/nginxproxymanager # 创建一个 npm 的文件夹
cd ~/data/docker_data/nginxproxymanager # 进入该文件夹
vim docker-compose.yml
version: '3.8'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
4.启动并修改用户名密码
# -d 表示后台运行
docker-compose up -d

登录协议必须是https
默认登陆的用户名:admin@example.com 密码:changeme
首次次登陆会提示更改用户名和密码


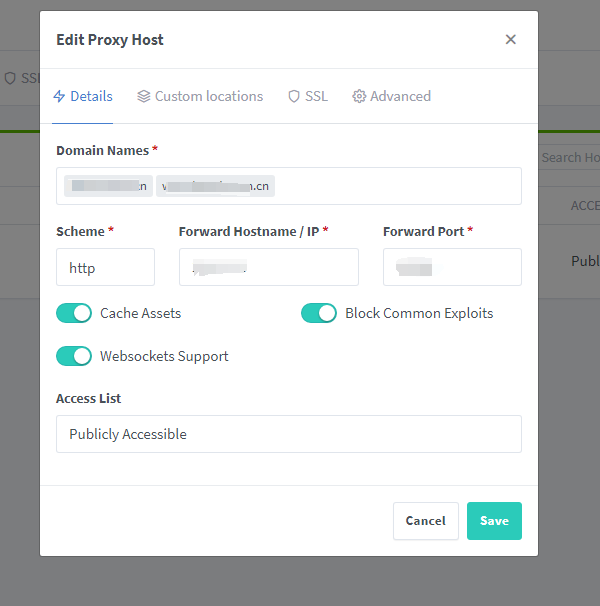
5.代理配置

Domain Names:填自己网站的域名,先做好 DNS 解析Scheme:默认http即可,除非你有自签名证书Forward Hostname/IP:填入服务器的 IP,或者 Docker 容器内部的 IP(如果 NPM 和网站搭建在同一台服务器上的话)Forward Port:网站映射出的端口Cache Assets:缓存,可以选择打开Block Common Exploits: 阻止常见的漏洞,可以选择打开Websockets Support:WS 支持,可以选择打开Access List: 这个是 NPM 自带的一个限制访问功能
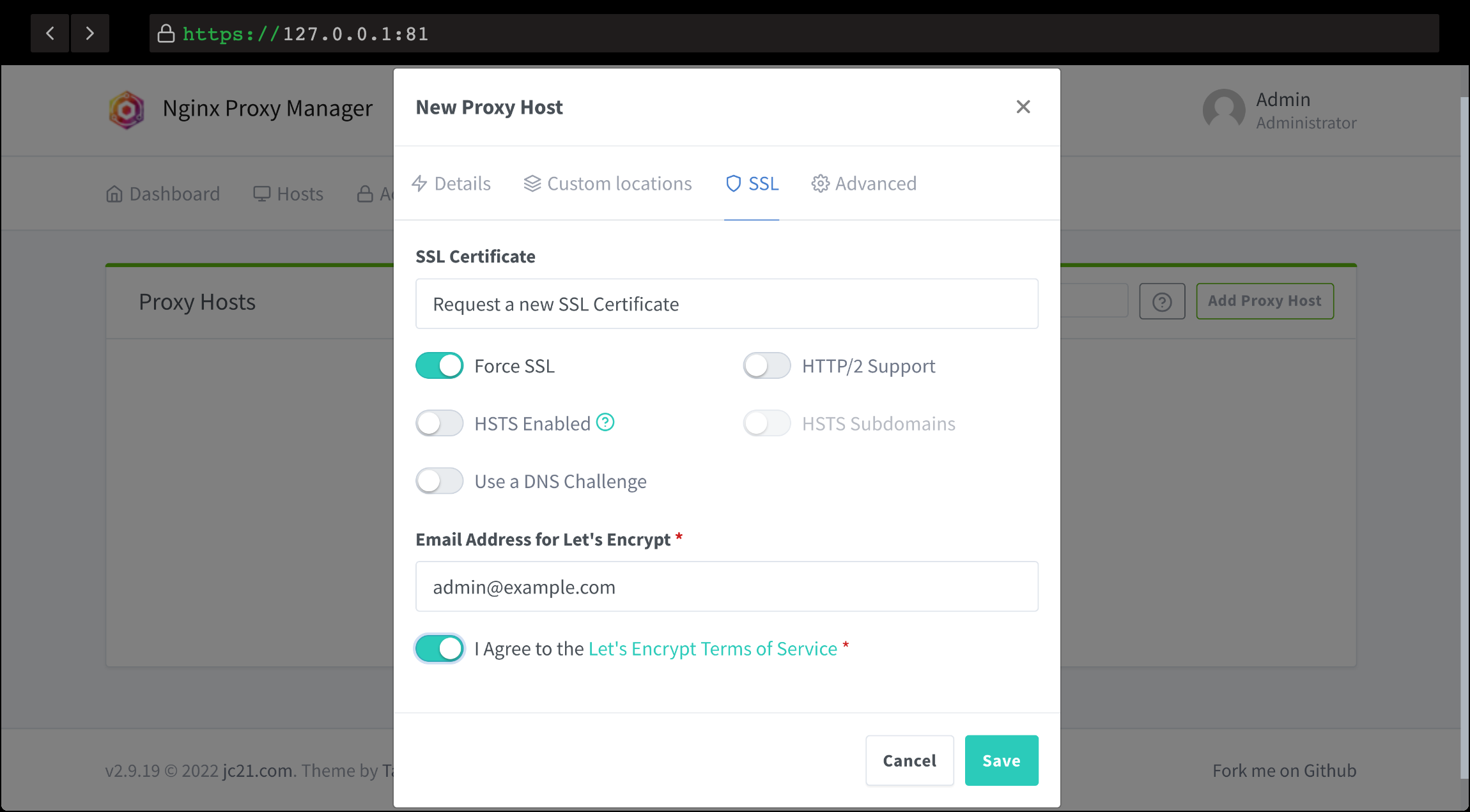
6.申请SSL证书
可以申请一张 SSL 证书,让我们的网站支持 https 访问


不出意外,你将成功申请到 SSL 证书,证书会三个月自动续期
部分内容和图片来自Halo官网